こんにちは。こまねずみです。
WordPressテーマ「Lightning G3」を使用していて
フッターに「ロゴ画像+会社住所」とメニューを表示する方法を調べたので、ご紹介します。
動作確認環境
- テーマ:Lightning
- プラグイン:
Lightning G3 Pro Unit
VK All in One Expansion Unit
VK Blocks Pro
目次
メニューを作る
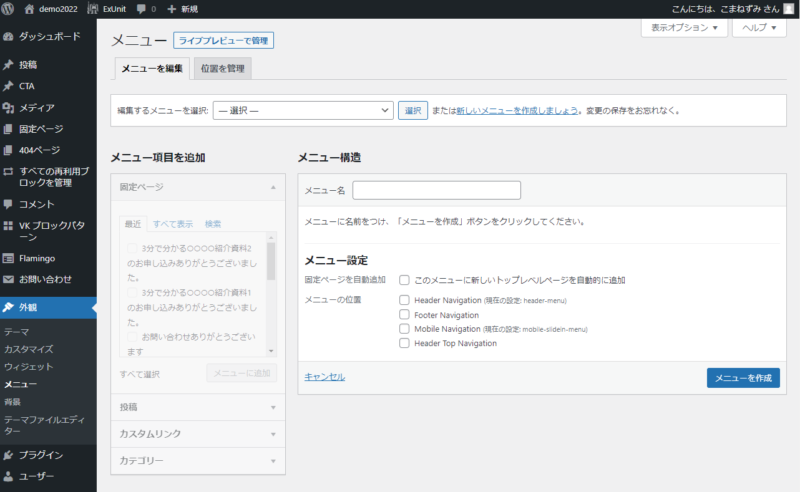
WordPress管理画面の[外観]-[メニュー]を開き、
以下の手順でフッターに表示するメニューを作成します。
メニューを作成
- [新しいメニューを作成しましょう]リンクをクリック
- メニュー名を設定(ここでは[footer-menu]と入力)
- [メニュー設定]-[メニューの位置]は何も選択しない
- [メニューを作成]ボタンをクリック
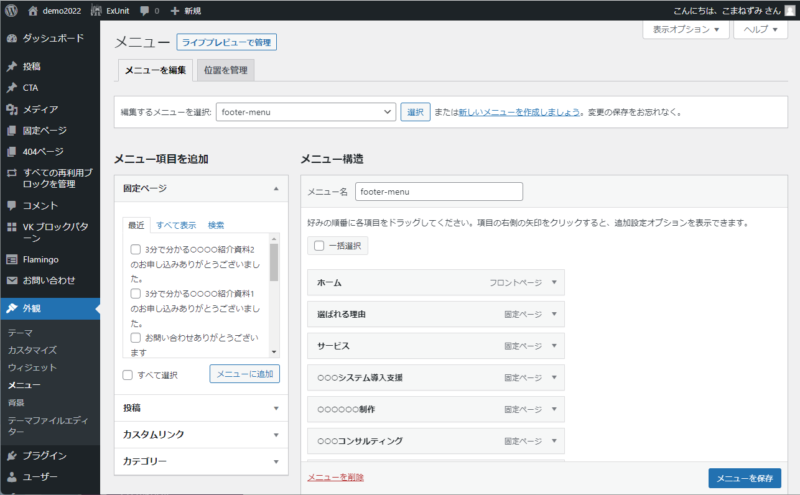
 メニュー作成画面
メニュー作成画面
作成したメニューに対象となるページを追加
- [メニュー項目を追加]の欄から、フッターメニューに表示したいページを選択し、
[メニューに追加]ボタンをクリック - 全て追加したら[メニューを保存]ボタンをクリック
 作成したメニューにページを追加
作成したメニューにページを追加フッターウィジェットの設定
WordPress管理画面の[外観]-[カスタマイズ]-[フッター設定]を開きます。
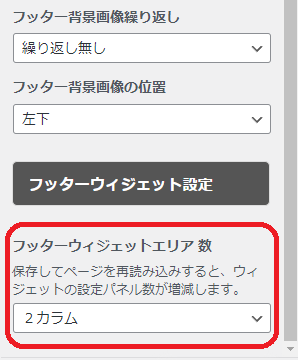
下の方にある[フッターウィジェット設定]で
[フッターウィジェットエリア数]を[2カラム]に設定します。
 フッターウィジェットエリア数の設定
フッターウィジェットエリア数の設定ウィジェットの設定
フッターウィジェットエリア1の設定
[外観]-[ウィジェット]を開き、以下の手順で
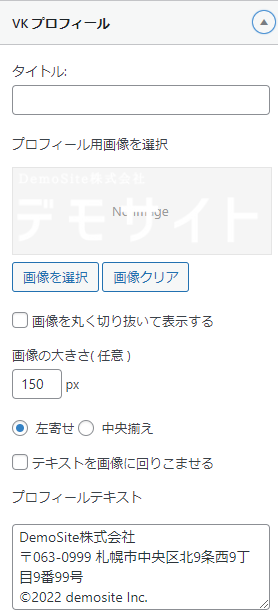
[フッターウィジェットエリア1]に[VKプロフィール]を追加します。
- タイトルは何も入力せずそのまま
- プロフィール用画像にロゴ画像を設定(今回240px ✕ 80pxで作成しました)
- 画像の大きさ(任意) 150px
- 左寄せを選択
- プロフィールテキストに会社名住所、コピーライトなどを設定
 フッターウィジェットエリア1 VKプロフィールの設定
フッターウィジェットエリア1 VKプロフィールの設定フッターウィジェットエリア2の設定
引き続き、[外観]-[ウィジェット]の画面から
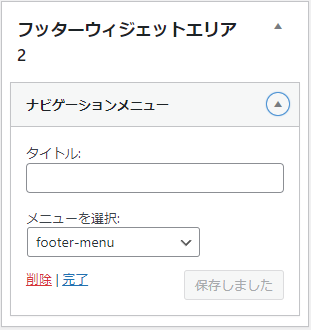
[フッターウィジェットエリア2]に[ナビゲーションメニュー]を追加します。
- タイトルは何も入力せずそのまま
- メニューを選択で作成した[footer-menu]を選択
 フッターウィジェットエリア2 ナビゲーションメニューの設定
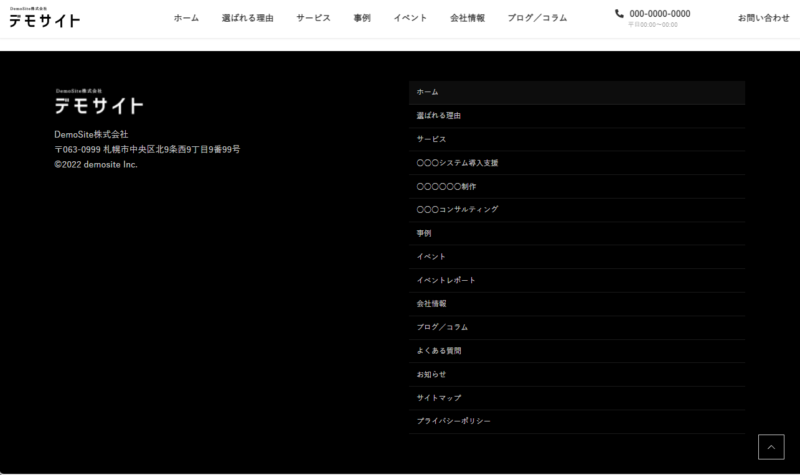
フッターウィジェットエリア2 ナビゲーションメニューの設定設定完了後のフッターのイメージ
フッターに「ロゴ画像+会社住所」とメニューが表示されました。
 設定完了後のフッター
設定完了後のフッター
こまねずみ
全て管理画面から設定できるのでとても便利ですね
今回の内容は以上です。
最後までお読みいただき、ありがとうございました。
今回作成したフッターメニューを横並び4カラム表示に変更する方法については、こちらの記事に記載しています。

WordPressテーマ「Lightning G3」でフッターのメニューを横並び4列表示に変更する方法WordPressテーマ「Lightning G3」でフッターのメニューを横並び4列表示に変更する方法をご紹介します。...