こんにちは。こまねずみです。
WordPressテーマ「Lightning G3」のフッターをカスタマイズしていて
スマホ表示の縦並び順を逆にする方法を調べたので、ご紹介します。
動作確認環境
- テーマ:Lightning
- プラグイン:
Lightning G3 Pro Unit
VK All in One Expansion Unit
VK Blocks Pro
変更前のフッターのイメージ
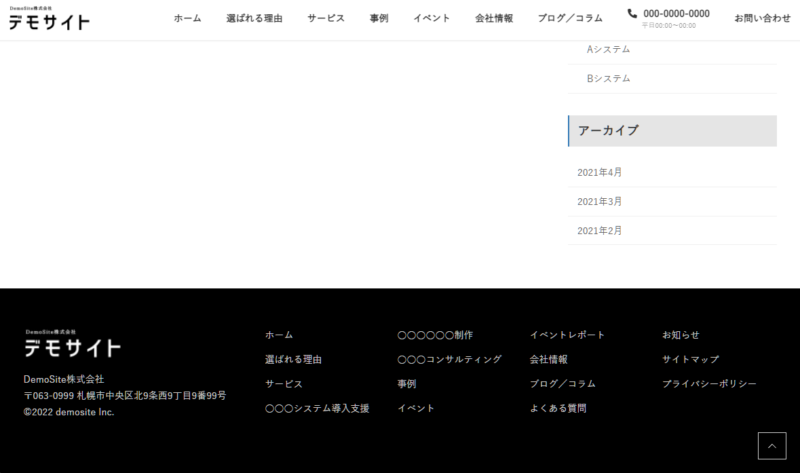
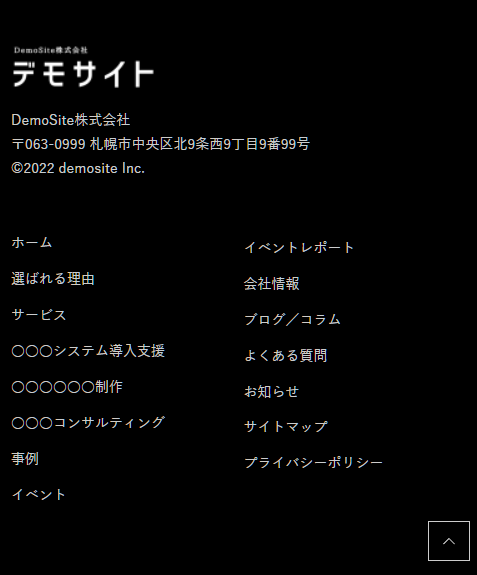
次の画像のようにフッターに会社情報とメニューを設定している場合、
そのままだとスマートフォンの表示では、会社情報→メニューの順に
縦並びで表示されます。
パソコン表示
 パソコン表示(会社情報とメニュー)
パソコン表示(会社情報とメニュー)スマホ表示
 スマホ表示 会社情報→メニューの順(変更前)
スマホ表示 会社情報→メニューの順(変更前)CSSの追加
Google Chromeのデベロッパーツールを使用して調べてみると
フッターには以下のCSSが指定され、Flexボックスで横並びになっていることがわかります。
.row{
display: flex;
}
スマートフォン表示のとき、会社情報→メニューの順ではなく、
メニュー→会社情報と、逆の順序で表示されるように変更するには
Flexアイテムの折り返しが下から上となるように
以下のCSSを追加します。
/* フッターの会社情報とメニュー 縦並び時の順番逆に指定 */
footer.site-footer div.container.site-footer-content div.row{
flex-wrap: wrap-reverse;
}変更後のフッターのイメージ
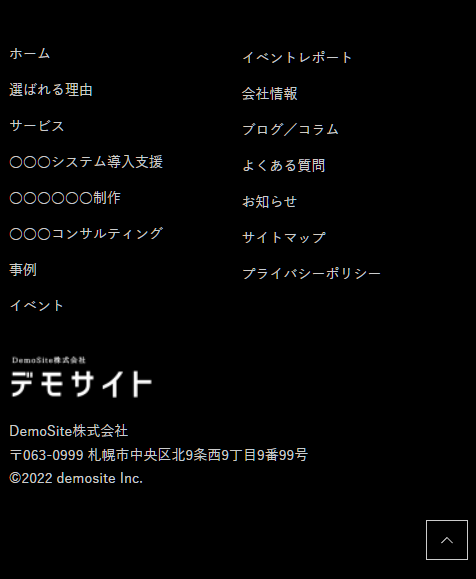
 スマホ表示 メニュー→会社情報の順(変更後)
スマホ表示 メニュー→会社情報の順(変更後)
CSSの追加によって、逆の順序(メニュー→会社情報)で表示されています。
こまねずみ
ちょっとしたことですが、自然な流れになりました。
今回の内容は以上です。
最後までお読みいただき、ありがとうございました。
「LightningG3」でフッターに「ロゴ画像+会社住所」とメニューを表示する方法については、こちらの記事に記載しています。

WordPressテーマ「Lightning G3」でフッターに「ロゴ画像+会社住所」とメニューを表示する方法WordPressテーマ「Lightning G3」でフッターに「ロゴ画像+会社住所」とメニューを表示する方法をご紹介します。...