こんにちは。こまねずみです。
WordPressテーマ「Lightning G3」のフッターをカスタマイズしていて
メニューを横並び4列表示に変更する方法を調べたので、ご紹介します。
動作確認環境
- テーマ:Lightning
- プラグイン:
Lightning G3 Pro Unit
VK All in One Expansion Unit
VK Blocks Pro
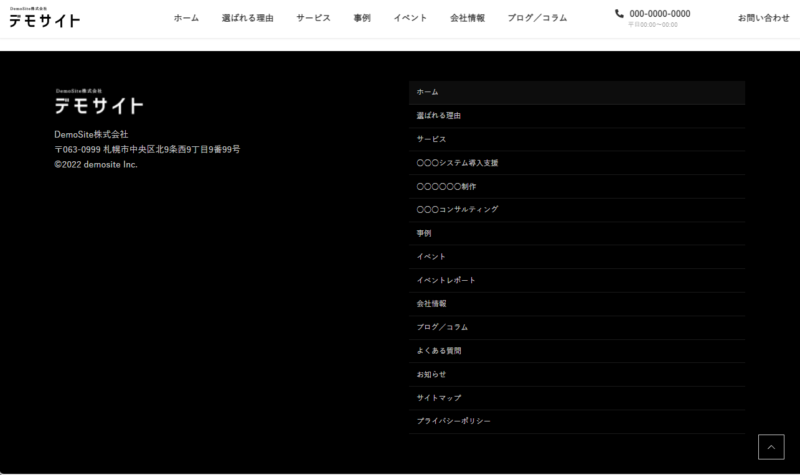
変更前のフッターのイメージ
フッターウィジェットエリアにナビゲーションメニューを追加すると、
次の画像のように縦1列に表示されます。
 ナビゲーションメニュー(縦1列表示)
ナビゲーションメニュー(縦1列表示)CSSを追加して横並び4列表示に変更
以下のCSSを追加することで、縦1列のナビゲーションメニューが
横並び4列表示になります。
/* フッター メニュー横並び4列に変更 */
.widget.widget_nav_menu .menu-footer-menu-container > ul#menu-footer-menu.menu{
column-count: 4;
}
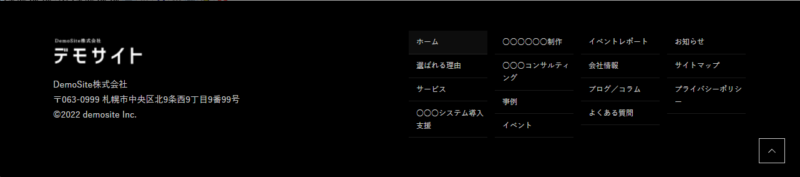
 ナビゲーションメニュー 横並び4列表示(調整前)
ナビゲーションメニュー 横並び4列表示(調整前)
CSSで見た目を微調整
パソコン表示のとき、フッター左側の会社情報と右側のメニューの表示幅が
「3:7」になるように変更します。
/* PC */
@media (min-width: 992px){
/* フッターの会社情報カラムとメニューカラムの幅調整 */
footer.site-footer div.container.site-footer-content div.row div.col-lg-6.col-md-6:first-child{
flex: 0 0 30%;
max-width: 30%;
}
footer.site-footer div.container.site-footer-content div.row div.col-lg-6.col-md-6:last-child{
flex: 0 0 70%;
max-width: 70%;
}
}
メニューの下線を削除し、フォントサイズを大きくします。
/* フッター メニュー下線を削除 */
.widget.widget_nav_menu .menu-footer-menu-container > ul#menu-footer-menu.menu li a{
border-bottom: none;
padding-bottom: 0.3em;
}
/* フッター メニュー フォントサイズ */
.widget.widget_nav_menu .menu-footer-menu-container > ul#menu-footer-menu.menu li{
font-size: 14px;
}変更後のフッターイメージ
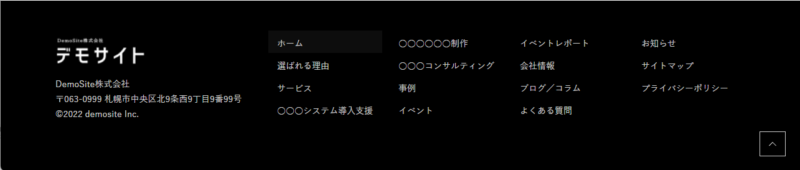
 変更後のフッターイメージ
変更後のフッターイメージ
CSSの追加により、フッターのナビゲーションメニューが横並び4列表示となりました。
スマートフォンは横並び2列表示に
このままだと、スマホ表示のときも横並び4列になってしまうため、
スマホ表示のときは、横並び2列表示になるようにします。
@media (max-width: 991.98px){
/* モバイル時 フッター メニュー横並び2列に変更 */
.widget.widget_nav_menu .menu-footer-menu-container > ul#menu-footer-menu.menu{
column-count: 2;
}
/* モバイル時 フッターメニュー余白調整 */
.widget.widget_nav_menu .menu-footer-menu-container > ul#menu-footer-menu.menu li a{
padding-left: 0px;
}
}
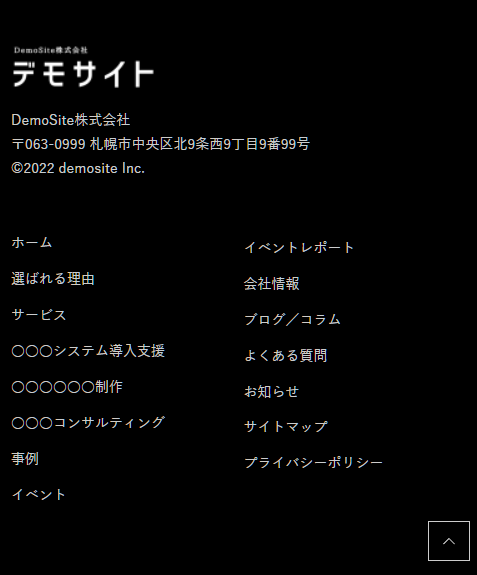
 スマートフォンの表示 横並び2列
スマートフォンの表示 横並び2列
スマホ表示では、横並び2列表示になりました。
こまねずみ
メニューが多い企業サイトなどにオススメのカスタマイズでした。
今回の内容は以上です。
最後までお読みいただき、ありがとうございました。
「Lightning G3」でフッターのスマホ表示の並び順を逆順に変更する方法については、こちらの記事に記載しています。

WordPressテーマ「Lightning G3」でフッターのスマホ表示の並び順を逆順に変更する方法WordPressテーマ「Lightning G3」でフッターのスマホ表示の並び順を逆順に変更する方法をご紹介します。...