こんにちは。こまねずみです。
WordPressテーマ「Lightning G3」をカスタマイズしていて
スマホ画面下に表示される固定ナビボタンに電話番号とお問い合わせボタンを
表示する方法を調べたので、ご紹介します。
動作確認環境
- テーマ:Lightning
- プラグイン:
Lightning G3 Pro Unit
VK All in One Expansion Unit
VK Blocks Pro
モバイル固定ナビの設定
固定ナビボタン1
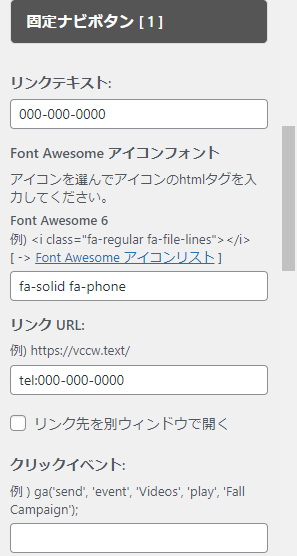
[外観]-[カスタマイズ]-[Lightning モバイル固定ナビ]を開いて、
以下の手順で[固定ナビボタン 1 ]を設定します。
- リンクテキストに電話番号を設定(「000-000-0000」)
(画面に表示する電話番号) - アイコンフォントのclass名を設定(ここでは「fa-solid fa-phone」)
- リンクURLを設定(「tel:000-000-0000」)
(タップで発信する電話番号)
 固定ナビボタン1設定画面
固定ナビボタン1設定画面固定ナビボタン2
同じく、[外観]-[カスタマイズ]-[Lightning モバイル固定ナビ]から
以下の手順で[固定ナビボタン 2 ]を設定します。
- リンクテキストに「お問い合わせ」と入力
- アイコンフォントのclass名を設定(ここでは「fa-solid fa-envelope」)
- リンクURL https://xxxxxxxxxxx.xxxxxxxxx.com/contact/
(お問い合わせページのURL)
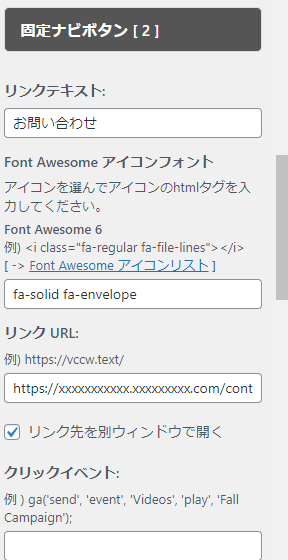
 固定ナビボタン2設定画面
固定ナビボタン2設定画面共通設定
同じく、[外観]-[カスタマイズ]-[Lightning モバイル固定ナビ]の[共通設定]で、
文字色、背景色、CurrentColor(訪問済みの色)の設定が可能です。
今回はデフォルト値のまま進めます。
- 文字色 #2e6da4
- 背景色 #FFF
- CurrentColor(訪問済みの色) #16354f
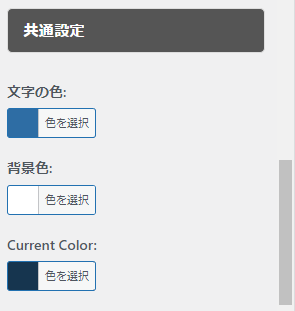
 共通設定画面
共通設定画面
モバイル固定ナビについて、Lightning公式サイトのこちらのページに詳しく記載されています。
CSSで見た目を調整
CSSで、固定ナビボタンのフォントサイズ、アイコンの表示位置を調整します。
/* モバイル時 固定ナビボタン高さ調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu{
height: 52px;
}
/* モバイル時 固定ナビボタン フォントサイズ調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li{
font-size: 18px;
font-weight: bold;
}
/* モバイル時 固定ナビボタン 電話アイコン表示位置変更 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li a span.link-icon{
display: initial;
}
/* モバイル時 固定ナビボタン 電話アイコンサイズ・余白調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li a i{
font-size: 16px;
margin-right: 4px;
}
電話番号とお問い合わせの境界をはっきりさせて、見やすくするため、
固定ナビボタンの大きさを調整して、枠線を追加します。
/* モバイル時 固定ナビボタン配置調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu{
justify-content: stretch;
}
/* モバイル時 固定ナビボタン 幅調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li{
width: 50%;
}
/* モバイル時 固定ナビボタン 余白・枠線追加 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li a{
border-top: 2px solid #e7e7e7;
padding: 14px 2px;
min-height: 52px;
}
/* モバイル時 固定ナビボタン お問い合わせ 左枠線追加 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li:last-child a{
border-left: 2px solid #e7e7e7;
}
まとめると、追加したCSSは以下のようになります。
/* モバイル時 固定ナビボタン高さ・配置調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu{
height: 52px;
justify-content: stretch;
}
/* モバイル時 固定ナビボタン フォントサイズ・幅調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li{
font-size: 18px;
font-weight: bold;
width: 50%;
}
/* モバイル時 固定ナビボタン 電話アイコン表示位置変更 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li a span.link-icon{
display: initial;
}
/* モバイル時 固定ナビボタン 電話アイコンサイズ・余白調整 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li a i{
font-size: 16px;
margin-right: 4px;
}
/* モバイル時 固定ナビボタン 余白・枠線追加 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li a{
border-top: 2px solid #e7e7e7;
padding: 14px 2px;
min-height: 52px;
}
/* モバイル時 固定ナビボタン お問い合わせ 左枠線追加 */
body.mobile-fix-nav_enable nav.mobile-fix-nav ul.mobile-fix-nav-menu li:last-child a{
border-left: 2px solid #e7e7e7;
}
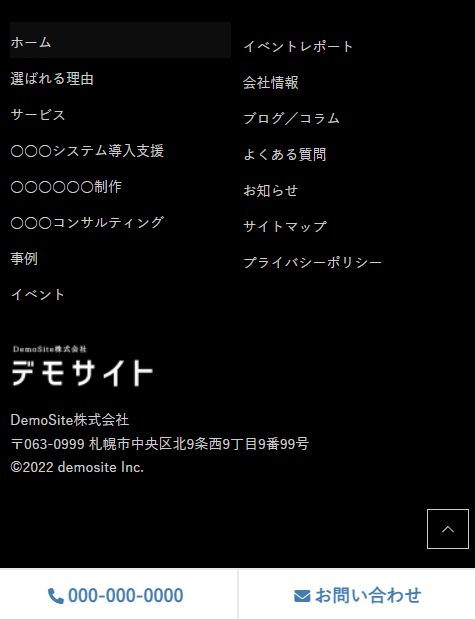
設定完了後の固定ナビボタンのイメージ
 設定完了後の固定ナビボタンのイメージ
設定完了後の固定ナビボタンのイメージ
固定ナビボタンに電話番号とお問い合わせボタンを表示することができました。
こまねずみ
電話番号は常に見えるところに表示したい!というときにオススメのカスタマイズでした。
今回の内容は以上です。
最後までお読みいただき、ありがとうございました。